【shopify】2025年:チェックアウトの更新がハードモード!
2025年に2月19日あたりにshopifyを利用しているマーチャント(店舗)さんにこんなメールが届いて、意味も分からないし焦ってる店舗さんは多いのではないでしょうか?

なんのこっちゃ分からないけど、2026年・・つまり来年の8月28日には新しい「サンキューページ」と「注文状況ページ」にアップグレードしなくてはいけない!という事だけは伝わってきてるかと思いますが、具体的に何をしなきゃいけないのか?
そう言った所がさっぱりわからないかと思いますので、この記事を見て今後の更新などについて知っておくと良いと思います。
お店によってはかなり影響範囲も大きいので、影響範囲が大きい部分についても触れていきますよ!
目次
動画でも確認できます
どんな更新なのか?
今回の更新はお客さんが買い物を終えた後のページが大きく変更になります。
お客さんは買い物を終えるといわゆる「サンクスページ」と言う場所にたどり着きます。「お買い上げありがとうございました」とか書いてあるページですね。皆さんもよく見るかと思います。
shopifyはそれと同時に「サンクスメール」も送信しまして、そのメールの中には「ご注文内容の確認」と言うボタンがあって、買った注文情報を確認できるページへのリンクも付いているわけですが、そのメールからたどり着く場所が「注文状況ページ」です。
あまり意識なさってないかと思いますが、実は今までのshopifyは
- サンクスページ
- 注文状況ページ
実は全く同じページを参照していました。
なので、サンクスページ到達をGoogleアナリティクスとかで計測しようとすると買い物数と合わない!と言う事象も発生していました。
なんせ同じページですからね。1回の買い物で人によっては何回もアクセスするわけです。
イメージとしてはこうです。

今回の更新でページが2つに分かれる
今回の更新はこの1つだった「サンクスページ」と「注文状況ページ」が別々になるような更新が施されることになりました!
それだけだととっても「いい方向」のみの更新となりそうなんですが、実は裏側では原理そのものがかなり変更になるので、我々制作会社も「えっ?これも使えなくなるの」と思う部分があったり、アプリ会社さんによっては「これもう1からアプリ作り替えないと使えないじゃん・・・どうする?」となって撤退しちゃった会社もあります!
イメージとしてはこうなります。

全く別のページに遷移する事になるわけです!
それほどまでに大きな更新なので、細かい部分について解説すると一生終わらないので、この先で注意すべき点を書いていきたいと思います。
影響の範囲
影響範囲としては主には2つかかわってきます!デメリットばかりじゃなくてメリットも結構あるので、shopifyとしては大きな進歩です!
日本人のメンタリティとして「今まで出来ないなんてユーザーを何だと思ってんだ!」と言う気持ちも出るでしょうが、ここがshopifyの強み・・・と言うか海外のITの強みで「ついてこれないなら振り落とす!」ぐらいの気持ちで常に最新の物に上書きしてくるのが海外ITの仕様です。
マイクロソフトのオフィスだってたまに思い切った更新をしますよね?あれとおんなじです。
ユーザーに気遣っていたらいつまでも進歩できないので、進歩の為なら今までのやり方を平気で捨ててきます(だから日本と海外は差がつくんですが)
メンタリティの問題はさておいておいて、本題は2か所の大きな変更についてです!
チェックアウト周りのアプリ
まずアプリの入れ方と言うか使い方の仕様が大きく変わります!
そりゃそうです。1か所のページだったものを「サンクス用」「注文状況用」の2つに表示できるようにしないといけないし、現状は全ショップが変わっているわけではないのでアプリ会社としては「両方」に対応できる仕様にしておく必要がありますが、そのプログラミング的な仕様も現状とは大きく異なっています。
アプリを使うユーザー目線で言うと、ノーコードでの設置が出来るようにもなるしカスタマイズ性も結構上がるので喜ばしい分が大きいとは思いますよ!

例えばこちらはサンクスページに更新用のページですが、左側にご注目。
「LINEのID連携を促す」や「Referalas Widget」などが見えるかと思います(スマホは小さくて見えないかも)
アプリがこのサンクスページ更新に対応した仕様に進化している場合、こういったブロックの追加だけでサンクスページで色んな施策を打てるような仕様にもなっています!
これは売上アップとしては非常に強い武器で、クロスセルやアップセル系のアプリなんかももりもりつけていけます。
注文状況ページもこうなって

アプリブロックを追加しようとしているシーンのキャプチャですが、微妙に今までとは見た目から違う事がわかるでしょうか?
でもやっぱりアプリの色んなものを追加できるし、並び替えなんかも出来るので「全然いじれなかった物」からはだいぶ進化しているのがわかるかと思います!
そう!ユーザー目線では明らかにポジティブな変更です!
が、先にも言ったようにアプリ会社は結構たまったもんじゃありません。
今まで作ったものが全く使えないケースもありまして、アプリ会社によってはアップデートを諦めて撤退している会社さんもあります。 撤退してる会社さんはもちろん「イマイチ儲からなかった」会社にはなるので、日本の小さいアプリ会社さんに今後も増えるのでは?と懸念はしております。
また今までとは全く違う仕様になる為、アップデートの際にはアプリごとに注意事項がたくさん出てくる場合があります。
ここのアプリについてはアプリ会社から発表されている指針をご覧いただければと思いますが、マーチャントとしては対策を立てていく必要があるかと思います。
詳しいパートナーがいない場合には弊社を含め、パートナー企業にお問い合わせください!
チェックアウトスクリプト
もう1つ大きな変更点があるのが、このチェックアウトスクリプトが使えなくなる!と言う点です。
特に今までもインストールしているアプリの指示で
下記のコードをチェックアウトスクリプトに追加してください。
<script>
const aa = order.id
if(aa == "cc") {
let b = "BB"
}
</scropt>
コード自体は超適当ですが、アプリによってはこんなJavaScriptのコードを埋め込むような指示があったものも多かったんですが、これが使えなくなります!
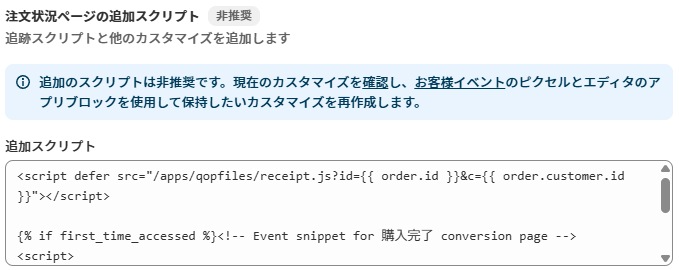
ここは基本的には今までの「1つ」サンクス&注文状況ページだった頃に、そのページに対してカスタマイズを行う設定の欄でした。
今までサンクスページをカスタマイズしていた要素がアップデートによって実装方法が変わるわけです!

上記の画像のような場所が「設定」→「チェックアウト」の欄にある場合はアップデート要注意です!中身を確認してからアップデートするようにしてください。
中でも一番多いのが「Googleタグマネージャー」の設置用コードが張り付けてあるパターンだと思うので、そのことについては次の章で解説いたします。
その他によくあるパターンとしては「配送日時指定」の指定時間をサンクスページに張り付けているパターンも多く見受けます
<script> Shopify.Checkout.OrderStatus.addContentBox( {% for attribute in attributes %} {% if attribute.first == "配送希望日" %} '{{ attribute | first }}', '{{ attribute | last }}', {% endif %} {% endfor %}) </script>
こんなコードが貼ってあるパターンですね。
これは結構絶望的で、代替え案がありません!配送日時指定で使っているアプリが「サンクスページ」や「注文状況ページ」に日時を表示してくれる機能を持っていたらそれを利用する事で搭載可能ですが、自力で設定している配送日時指定の場合は、表示専用のアプリを自力で作る!とかしないと対応できないのが現状となります。
その他のコードでも代替え案が「自作アプリ」しかない場合もあるので、基本「無理」と言う前提で考える必要があるかと思うので注意してください。
Googleタグマネージャーが要注意!
チェックアウトスクリプトを使ってコードを書いている代表的なのがGoogleタグマネージャーです!
shopifyは「テーマ」と「チェックアウト」(購入ページからサンクス)が明確に別のソースコードの元で動いています。
ホームページ部分である「テーマ」のGoogleタグマネージャーは特に影響を受けませんが、今までチェックアウトのコンバージョンを測定したくて、このチェックアウトスクリプトを使っていたケースがかなり多いです!
この場合、タグマネージャーのコード自体は「カスタムピクセル」と言う場所に書き換える事で使い続けることが出来ます。

設定の「お客様のイベント」にタグマネージャーのhtmlを除いた部分のコードを張り付ける!と言うのが仕様になっています。
htmlのタグと言う意味は <script> と言うこれを抜け!と言う意味だと思えばOKです。
とりあえずはこれでタグマネージャー自体の設置はサンクスページ&注文状況ページでも完了するのですが、ここから先がややこしい!
ややこしいピクセル
タグマネージャーはそのタグを経由して、GoogleアナリティクスやClarity、Yahoo広告など様々なデータを収集するタグをまとめるツールです。その上、タグマネージャーのコンソールから設定する事でイベントを収集してデータを集められるんですが、そのイベントを送信するためのコードもこのピクセルの中に埋め込まないといけません。
しかも物によります!
基本的なGoogleアナリティクスのデータの場合はピクセルを利用するよりも「Google&Youtubeアプリ」を使った方がはるかに優秀かつ簡単です。FacebookのMetaピクセルもそうですね。「Facebook&Instagramアプリ」からデータを取った方が優秀かつ簡単です!
アプリで取得できないもっとマニアックな計測がしたい場合には頑張ってピクセルを設定していく必要はあると思いますが、基本的にはアプリの利用をする事でほとんどのお客様は回避できるはずです!
Clarityとかyahoo広告などの計測で微妙に挙動がおかしかったり、今までタグマネージャーで設定していたイベントが、ピクセルに移行したことで情報収集できなくなっている相談も結構いけていますので、その辺りは「どんなデータが、どんな形で欲しいのか?」を収集する側とピクセルをいじれる人とで相談する必要があります。
さらに残念なことにピクセルに精通している人をほとんど見たことがありません。弊社も現時点では毎度手探りです。情報もほとんどないので苦戦している業者が大半と言うなかなか難儀する状況になっています。
が、先にも言ったように
「Google&Youtubeアプリ」
「Facebook&Instagramアプリ」
は滅茶苦茶優秀です!正直その制度には度肝を抜かれます。
今までこれの設定で食っていた会社さんはどうすればいいのでしょうか?と言うぐらいデータ取ってきてくれますので、これを機に完全に乗り換える事も弊社としてはおススメしております。
超大規模なマーケティングの為に、超細かい分析をしたい場合はピクセルを使えばよいと思いますよ!
難易度の高いドメイン設定も必要
大きな変更点の最終地点ですが「サンクスページ」「注文状況ページ」の2つに分かれたことで
注文状況ページのURLが変わる
と言う問題が発生します!強制的に発生します!!
安心してほしいのは注文状況ページが表示されなくなるわけではありません。ので、速攻で対処しないといけない訳ではないのですが

更新して「設置」→「チェックアウト」に行くと、こんな表示になっている事に気が付くかと思います。
そうなんですよ。注文状況ページのURLが
https://shopify.com/71124746513/account
(数字部分はお店固有の番号)
に強制的に変わってしまいます。ブラウザで見た時に「あれ?私の買ったお店のURLと違う。もしや詐欺サイト?!」と言う疑念を抱く人がいてもおかしくない状況にはなります(よく気を付けろ!って警笛は鳴らされてますしね)
この強制イベントを回避する方法として、上記の画面にもある通り「サブドメイン」を設定する事で回避する事が出来ます。
例えば弊社のURLで言うとホームページ部分は
★https://cavedescript.com/
このURLになるわけですが、注文状況ページは
●https://account.cavedescript.com/
と言うURLに変更する事が推奨されています!
何よりマーチャント泣かせなのが・・・
DNSサーバーでCNAMEの設定をしなさい!と言う指示がある事です。
普段からドメイン設定を引き受ける制作会社からしてみたらさほど大きな問題ではないのですが、普段触れ合わない店舗さんからしてみたら
「えっ・これ・・・どうすんの??」
となる状況なのは想像に難しくないです!弊社にもこの1ヶ月だけで何件もそういった相談が持ち掛けられていますし、そもそも気が付いてないお客さんも超多いです!
なんせほとんどこの事がアナウンスされていません!
もしこのブログを読んで、知り合いにもshopifyのマーチャントさんがいたら共有してあげてください!
いつの間にか変化してるのでなかなか気が付かない仕様になってしまっております。
変更の仕方自体も説明ページはshopify側が用意はしてくれています
https://help.shopify.com/ja/manual/domains/add-a-domain/connecting-domains/connect-domain-customer-account
ただ、そこにたどり着くまでの動線も分かりづらい・・・と言う状況なので気を付けましょう!
まとめ
今までのアップデートの中でも今回のこれは、全マーチャントが絶対に更新しないといけない「強制イベント」なので、かなり驚かれるでしょうし
「shopifyどないやねん!」
と思う方もいらっしゃるかと思いますが、よく考えてみるとアプリでデータ収集が高精度で出来るようになっていたり、チェックアウトと注文状況ページで別々のカスタマイズが加えられるようになっていたりと、進化しまくっているのが正体です!
特にデータ連携の進化は広告の配信効率をめちゃめちゃ助ける役目も持っているので
・shopifyでECサイト運用した方が広告の効率が圧倒的に良くなる!
・データの収集がshopifyだからこんなに細かく出来た!
と言う恩恵の方がはるかに大きいです!立ち止まらないで進化し続ける海外ITツールなのでその辺は大きく変わる事が今後もどんどんあると思います。
だから強いんです!
ついていく方も正直大変です。弊社はshopifyを専門にしている制作会社でありながらも、ついて行くのに必死です。
おかげさまで常に世界の最先端に触れられるので時代に取り残される企業にはならなくて済むのですがね。
広告連携や、shopifyの細かい所は専門業者じゃないとなかなか追いきれません(正確には業者じゃなくてエンジニアがどこまで追えるか!にかかっています)
中々shopifyの性能を引き出しきれていないサイトにはよく出会いますので、何かあればご相談いただければとも思っております。

