【shopify】引越し時に必須 リダイレクト設定
既存のサイトからshopifyで制作してshopifyにお引っ越しする時に心配なのが、せっかく検索順位上位に表示されているSEO的にとても重要なページURLが変わってしまう問題があります。
そんな心配を無くすべく、shopifyにはリダイレクト機能が付いているので、その設定方法を少し解説していきたいと思います。
shopifyに引越しを検討してる方向けの記事です
目次
のっけから余談で申し訳ないのですが、何を隠そうこのページ自体が元々はWordPressで作っていた物をshopifyに移設してきています。大したページ数ではないのですがアクセス数の一番多いページがブログだったので、ブログはアクセスを死守したい所でした。
ので、リダイレクト設定をした時の記録を書いていきたいと思います。
(前提知識)shopifyのURL構造
前提知識として知っておいて頂きたいのが、shopifyはドメインは独自のドメインを付ける事が出来ますが、ディレクトリ構造は一切手が加えられない仕組みになっています。
どういう事かと言うと「コレクションページ」(カテゴリ)は「collections」と言うディレクトリ以下に設置されるし、商品ページは「products」と言うディレクトリ以下に設置されます。
- **.com/collections/name/
- **.com/products/name/
のようにURLの赤字になっている部分の変更が出来ません!
つまり以前使っていたサイトのURLをそっくり継承できるパターンと言うのは殆どなく、まず間違いなく商品ページやブログのURLと言うのは変更になると思って下さい。このことを知らずにshopifyに引越ししようとすると、移設の途中で「あれ?どうやってディレクトリ設置すんだ?」となります。
ご安心ください。ディレクトリは作れません!
そこで困った事に気が付いたら、さぁリダイレクトの出番です
リダイレクトは設定用項目がある
ありがたい事に、shopifyはその辺の対策はしっかりと、抜かりなく用意されていて「リダイレクト設定」をする項目が初期機能としてついています。ただずっと思ってるのは
なんでここにあるの?
と言う場所にリダイレクト設定が入ってます。その場所と言うのが

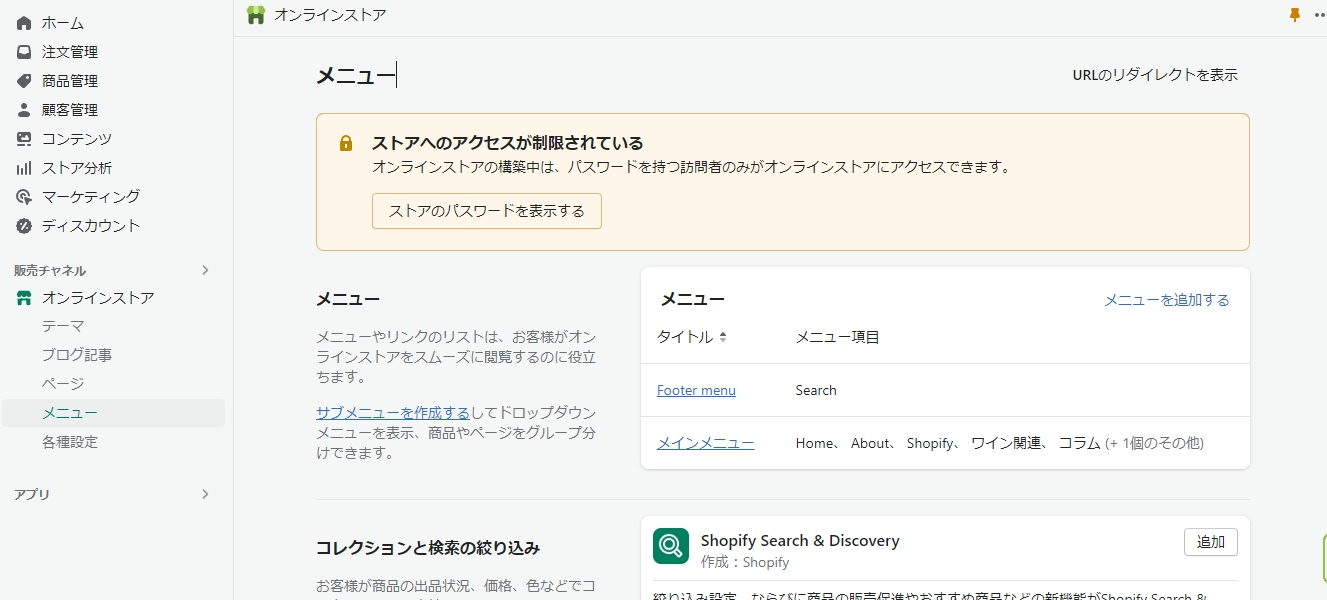
メニュー設定の右上の方に地味に「URLのリダイレクトを表示」と言う項目で存在しています。
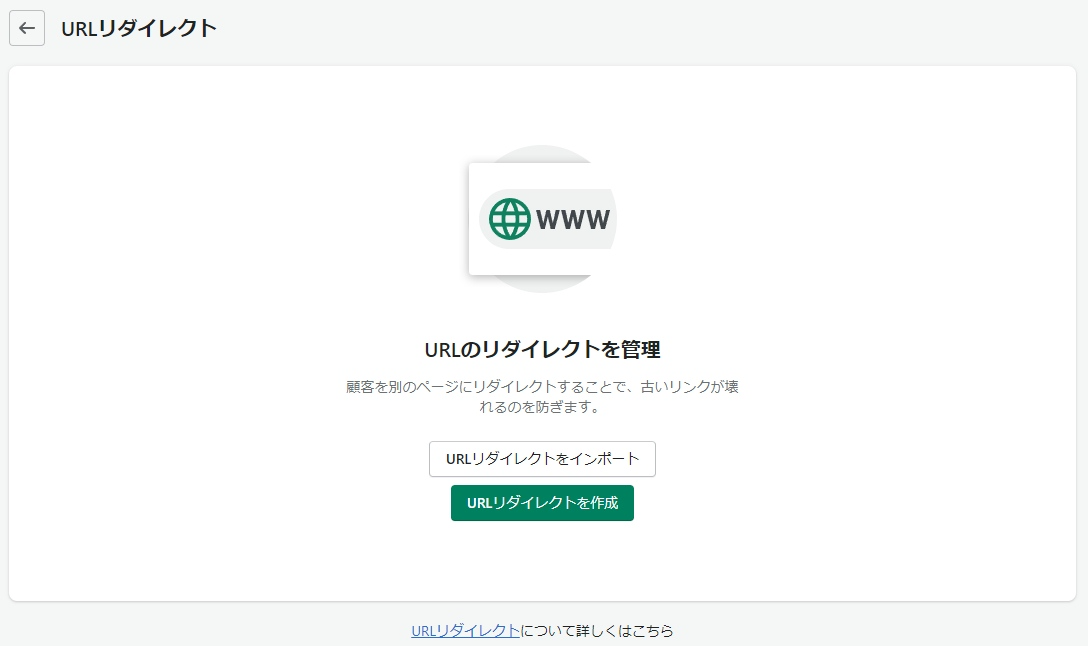
なぜリダイレクト設定が「メニュー」の中なのかは若干の謎です。が、そんな謎めいた気持ちは置いといてクリックしてみると、初期ではこんな画面が出てきます。

上記はあくまでも初期の何も設定がされていない時、専用画面でして、何かしら1つでも設定してあれば

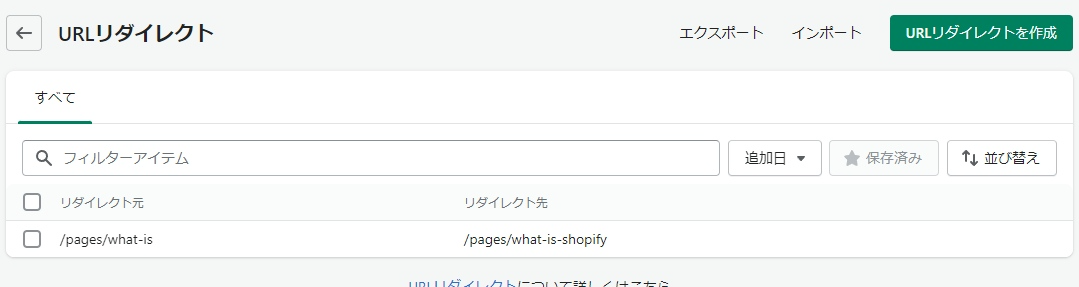
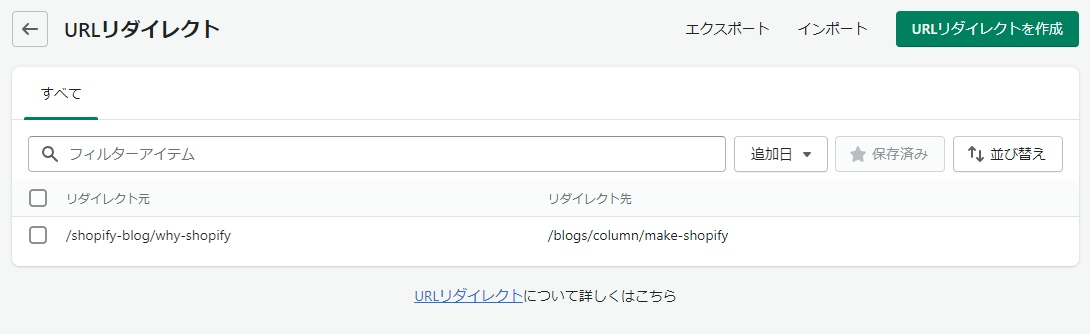
コッチの画面が出てくるはずです。
見てみるとわかると思いますが、左側の「リダイレクト元」から右側の「リダイレクト先」にリダイレクトする設定が入っています。
**.com/pages/what-is → **.com/pages/wthat-is-shopify
左のURLにアクセスした場合、右側のURLにリダイレクトされる設定になっているわけです。構造は非常に単純ですね。
単一ページのリダイレクト
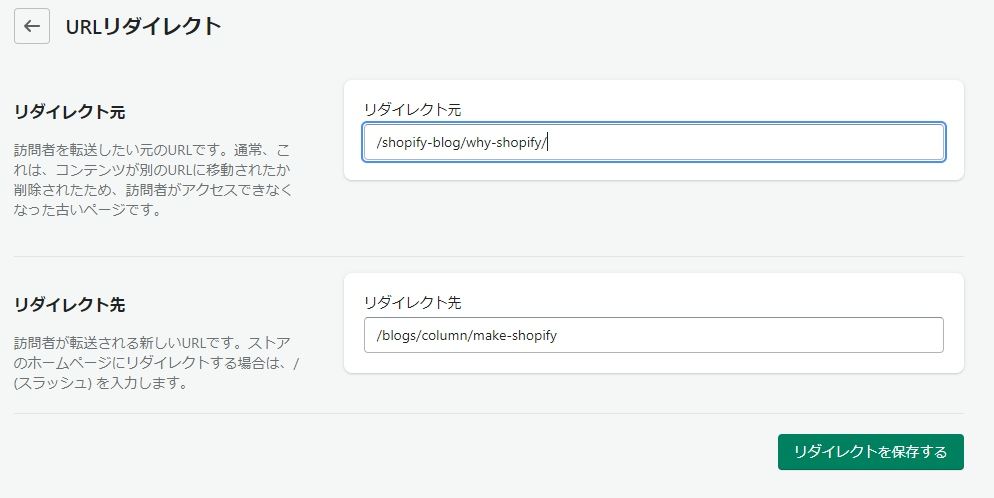
上記の画像で、いま事例で入っているのはshopify内でのリダイレクト事例ですが、ちゃんとshopify外のURLを入れて行っても動きます。 右上にある「URLリダイレクトを作成」と言う緑色のボタンを押して、元ページからのリダイレクトを設定している画面がこちらです。

元々はWordPressだったのでブログの一覧ページが「カテゴリ」として存在していましたし、そこに所属する記事のURLはスラッグとして存在していました。しかしshopifyに移す時にはこのスラッグ(上記で「why-shopify」の部分)はハンドルとして設定が可能です。まぁ、せっかくなので下の方には「make-shopify」と変更しちゃってますがね。で、
/shopify-blog/why-shopify/
と言うURLをshopify上には作れない為、shopify上のブログページは「コラム」と言うカテゴリを作ったので
/blogs/column/make-shopify
ちょっとわかり辛いかもですが、赤字部分が「カテゴリ」で青地部分が「ハンドル 及び スラッグ」に当たるURLです。こうやって設定すれば1つのページ設定は簡単に終了します。リダイレクトを保存するを押せば

この通り、リダイレクトの設定が完了します。
しかし、ECサイトの移行と言うのはこんなブログ数記事のページの移行とは違い、大量の商品とかもありますよね?そんな時にこんなチマチマした作業をするわけにはいきません。ので次に複数リダイレクトの設定についても見て行きましょう。
複数ページリダイレクトの一括設定
複数リダイレクトを設定する場合には早い話がcsvで流し込みます。
どんなcsvが必要なのかとってもわかり辛いと思いますが、そんな時はまずエクスポートして見ちゃえばいいです。何もリダイレクト設定が無いとエクスポートできないので、ダミーでいいから何か登録してみましょう。
その上で

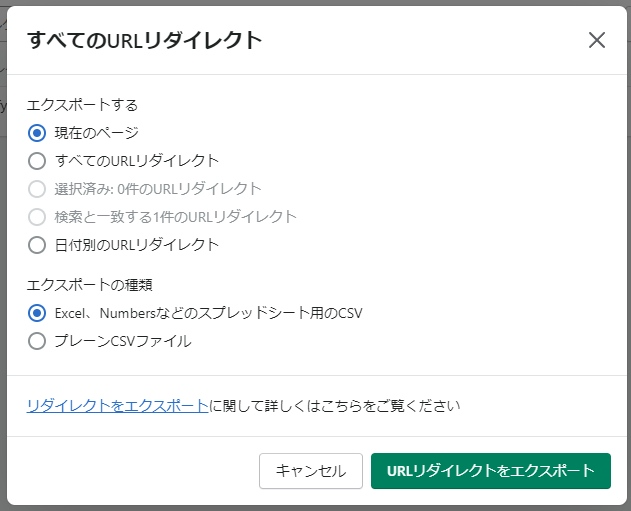
上の方にある「エクスポート」を押すと

こんなの出てくるので、現在のページだけで充分ですからエクスポートします。そうすればcsvファイルがダウンロードされてきますので、今回はExcelで構いませんのでExcelで開きます。とっても重要な事なのですが、URLに日本語が入っている場合は「googleスプレッドシート」で開いた方がいいです。Excelだとshopifyからダウンロードしたcsv内の日本語が文字化けしちゃいますので。
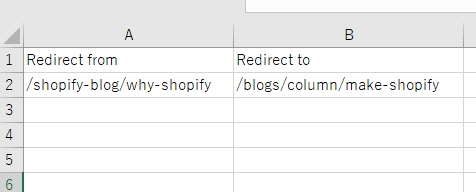
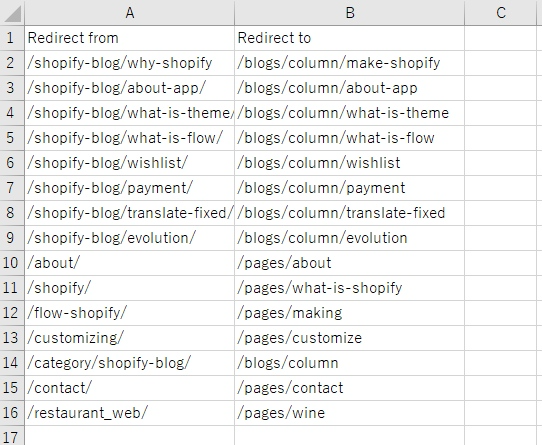
で、実際にダウンロードした物を開くとこんな感じです。

非常に単純な構造ですが1行目は絶対に削除しちゃダメです!2行目以降に入力して行く事になります。
みたらわかると思いますが【左側が元ページ】そして【右側がリダイレクト先】と言う構造です。複数ページ有る場合はこれを下にひたすら増やしまくればOKです。
当サイトの場合はたいしてページ数が無かったので、全部入力するとこんな感じ。

左側がWordPress時代のURLで右側がshopifyでのURLです。
固定ページは何があっても「pages」が付くし
ブログページは何があっても「blogs」が付く
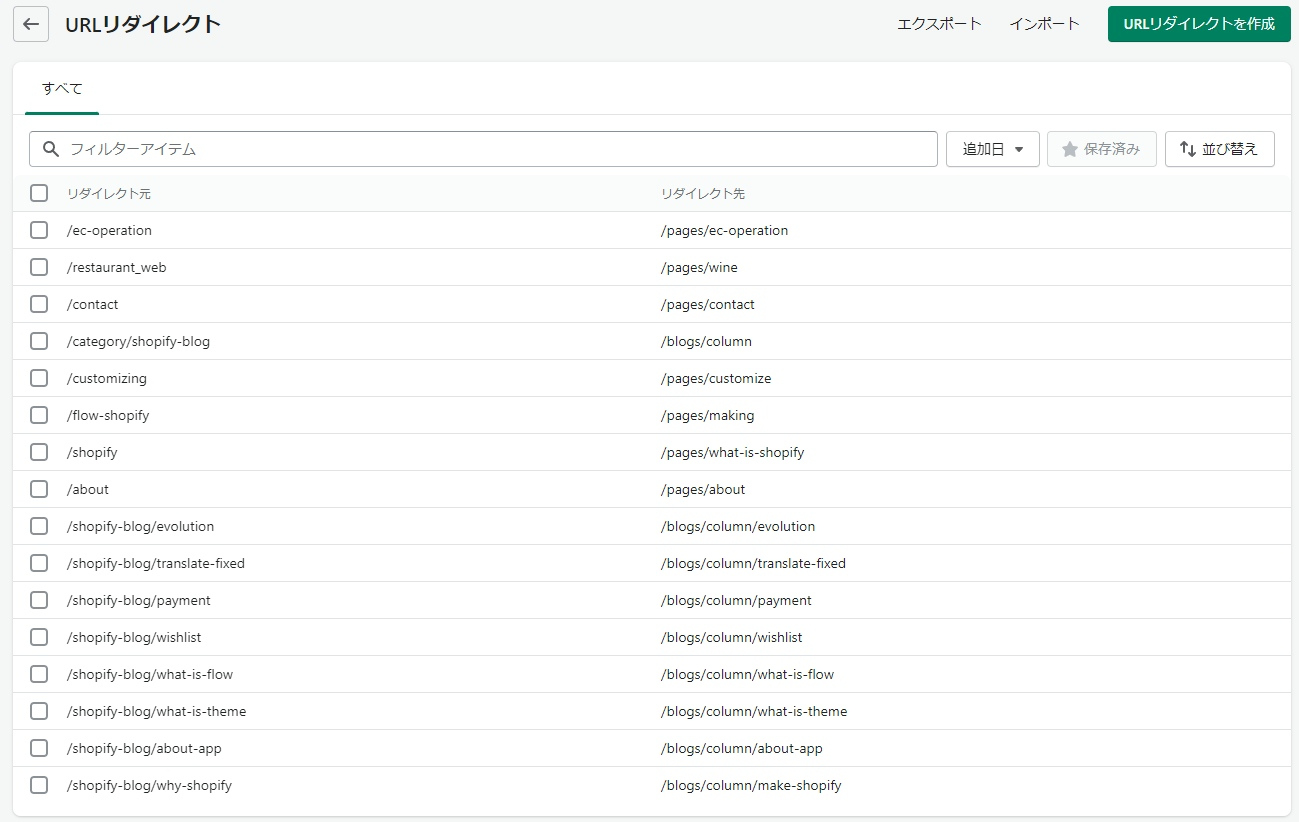
そんな構造がここからもわかるかと思いますが、これにてインポート作業をしてみますと

こんな感じで一覧が作成されまして、無事過去のURLにアクセスしても大丈夫です。
https://cavedescript.com/about/
と言うURLにアクセスしてみてください。(上記クリックでOKです)
遷移先のURLは
https://cavedescript.com/pages/about/
になっているかと思います。偉いですねshopifyちゃん。
まとめ
リダイレクト設定自体はここまで見た用にさほど難しくありません。
- 何故かメニューにある設定
- 単一の場合
- 複数の場合
この辺りさえ押さえておけば、とりあえずやれちゃいます。
ただし、今回の事例は大した分量ではないページ数だったので、上記で設定したCSVはほぼほぼ手入力で終わらせていますが、実際のECサイトは大量に商品が用意されていたりするので、そのリダイレクト設定数は時には1000を超えたりもするはずです。
その辺もろもろ含めて、元ページのURLとshopifyのURLに統一感を出しておく必要はあります。特にshopifyでハンドルに当たる部分のURLには注意しましょう。だいたいの場合一括処理するなら、Excelなどでデータを成形して行く必要があります。
その時に既サイトと新サイトでURLで同じハンドルにしておかないとデータを一括で揃えたりが出来ません。引越しの際に重要なのは「データ」としてどうやって既存サイトと新サイトを一致させるかにかかってきます。
データの移行はたった1桁の違い。たった1列の違いで色々ミスが出ますので、大事なSEO的に有利な状況を手放さない為にも、わからない場合は専門家にご相談するのをオススメ致します。

